Live Search: Artificial Intelligence as a new player in the game.

Live Search is Adobe Commerce’s new and improved search engine. It replaces ElasticSearch while introducing artificial intelligence features that can improve search results by considering each user’s context. In this article we will share our expertise for you to get to know Live Search as well as some tips and tricks for you to easily use it. This post will look into more technical aspects of the tool than what we usually write with the hope that more technical readers can take advantage of this great feature powered by Adobe Sensei.
As previously mentioned, Live Search replaces ElasticSearch. To install this new search engine, ElasticSearch modules need to be turned off. You can see how to install Live Search here. ElasticSearch uses REST API while Live Search uses GraphQL, which is advantageous. What does this mean? “GraphQL is a query language API … most of the applications today have their data hosted on a remote server in a database. The API only has to give an interface to put-away information that meets application requirements… it is an alternative to build APIs in REST” (Sikandar, n.d.). Speed is different in ElasticSearch than in Live Search. The latter works with a service apart, with microservice, it is a SaaS system in which one asks for and the service returns the best result according to the client’s needs.
Once installed, let us dig in how to use it and what it can offer you.
- The first step is to define product attributes, which are the properties the products will have, for example: ‘size’, ‘brand’ or ‘color’. For Live Search to receive the attribute one wants to filter or display, one must define the attribute’s type, which may be ‘Dropdown’, ‘Yes or no’, ‘Multiselect’, ‘Visual Swatch’ (see Visual Swatch at the end of the page) or ‘Price’.
- Afterwards, one has to set out in Category Display Settings, ‘Yes’ for ‘Anchor’, and in ‘Use in Layered Navigation’, one has to select ‘Filterable (with results)’. Internally, Layered navigation is Adobe Commerce’s filter column, which is automatically generated depending on the selected attributes.
In each category there are different products that share an attribute set, if in that set there are types of attributes one selected that were also selected for Layered navigation, it means that one wants to use them to filter and they will be displayed.
When Adobe Sensei receives a search request, it returns all those attributes that one wants to display.
- One has to set the attributes out so that Live Search takes them as Facets, which allows one to order them and set them as ‘Pinned’ or as ‘Dynamic Facets’. If they are set as ‘Pinned’, they are always shown, if they are set as ‘Dynamic Facets’, Artificial Intelligence takes place, Adobe Sensei decides, based on its algorithms, to show them or not depending on if it considers it is important for the shopper or not; it gives a more expected result.
According to Adobe Commerce, dynamic facets display only when relevant to a shopper’s search query. Their display order is determined by relevance. Adobe Commerce recommends making a facet dynamic when it only applies to a subset of one’s product catalog, such as ‘fabric’ or ‘sleeve type’, for example. Of course, they can be shown if they have the selected attribute, and one can order them by business hierarchy.
- Additionally, one can set out how to filter them, either as Multi-select or as One-select, and one can set the amount of results, the possibility to display them alphabetically, as well as its ‘Label’, which is the name with which it will be displayed.
- As Adobe Commerce is multi website, for the ‘brand’ attribute one has to change the label for whichever language is needed, for example, if a store view is in spanish, one should change it to ‘marca’.
- Last but not least, one can add an attribute which complies with the requirements but has not been added by clicking ‘Add’ in the attributes listed in the facets section that comply with the conditions to be added.

(Adobe Commerce, 2021).
In addition to this, there are other tabs: Synonyms and Rules.
Synonyms enrich searches and allow people to find the same item by entering different words, for example: if someone looks for a suitcase, one can set it out to be found by suitcase, luggage, valise, among others; the same product can be found by entering different words.
Rules allow combining Live Search results with a reasoning that applies to commercial goals such as, for example, highlighting or hiding products or categories. Each rule has three main components; conditions, events, and details:
- Conditions: They unchain an action. They are the conditions the consults have to comply with.
- Events: They refer to the actions that take place when conditions are met. There are four types of actions: ‘Boost’, ‘Bury’, ‘Pin a product’, or ‘Hide a product’.
- Details: They are the rule’s name, the optionals timeframe and description.
All in all, we recommend using Adobe Commerce’s Live Search engine that uses Adobe Sensei, since it is simple, practical, and saves time as it consumes an external service. It offers new opportunities such as the possibility of ‘Autocomplete’, which works really well by Rules. This is something Adobe Commerce did not have, it is new and an improvement in the search feature. As well, Live Search is truly easy since one only has to set out three tabs and the rest is set out by the algorithm. It also allows you to add other types of order criteria such as name, brand, most sold, higher price, lower price, among others. Have you tried Live Search yet? Do not doubt contacting us for anything we can help you with related to Adobe Commerce.
References
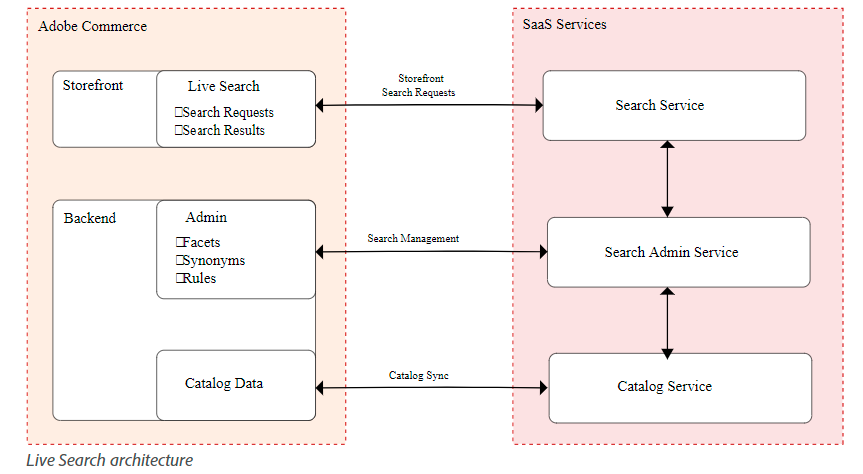
Adobe Commerce. (2021, junio). Live Search architecture [Ilustración].
https://devdocs.magento.com/live-search/overview.html
Sikandar, A. (2021, 3 february). GraphQL vs. REST: What you didn’t know. MobileLIVE. Recovered october 15 2021, from
https://www.mobilelive.ca/blog/graphql-vs-rest-what-you-didnt-know/



